After a couple of requests, I’m going to attempt to make my first blog tutorial! First, I’ll explain how to create a signature if your blog background is white. Secondly, I’ll explain creating one if your blog background is multi-colored.
It looks like a lot of steps, but I’ve just broken everything up to try to make it as simple as possible (and I’ve inserted helpful images).
Blog Signature w/White Background
- Open up a program where you do photo editing/create projects. I personally used a free downloadable program called paint.net (vs. spending the money on Photoshop). Resize your canvas size to the correct proportions. My signature is 1 inch wide and .5 inches tall (or 96x48 pixels) but you can play around with whatever size you’d like.
- Make sure the color options are viewable on your main screen, this is how you will control the color of any fonts/shapes you will use.
- Select a font, size etc that you’d like to use for your signature, this is exactly what will appear as the signature on your blog, so take your time and make sure it’s just what you want! Save the image to your computer.
- Upload the picture to a photo site, such as photobucket.com (it’s free and easy to create an account).
- Once your photo is uploaded, find the URL for the specific image you have chosen, on photobucket it’s the direct link (just hover over the image). Copy this URL into a new Word Document (this isn’t a necessary step, I just find it easier to do this making following steps more simple)
- Now, sign into your blogger account, click on “Design” then “Edit HTML” and make sure that the “Expand Widgets” box is checked
- Click and hold ‘Control and F’ on your keyboard, this will open up a search bar. Copy and paste,
post-footer-line post-footer-line-1, into that search bar. Your code may vary a little bit, but that’s ok.
- Leaving the blogger template as is, go back into the Word Document where you saved the image URL. Now copy and paste this code into the document:
<img src='IMAGE URL' style='border: none; background: transparent;' /><br/> - Replace the bold font in the above code with your image’s URL. Do NOT remove the quotation mark before and after your image URL.
(See? This is why I find it easier to just use Word for this part, rather then trying to fix all of this in the midst of the mumble and jumble of blogger.) - Now, take that updated URL (with your images URL inputted into it) and paste it directly BELOW the highlighted line in your blogger template. (You can see in the above image, that I have already done this.)
- Preview, and Save. THAT’S it! Anytime you want to go back and change your signature, you ONLY need to replace the image URL into that new code :)
How to create signature on multi-colored blog background
The trick here is the make the background of your image transparent, in other words, invisible. Once you create & save the image you will follow steps 4-11 above.
- Open up your program, I am using paint.net. Create your canvas size (as shown in step 1 above).
- To make the image background transparent in paint.net you need to edit the Layer Properties and adjust the background settings
- Move the opacity bar ALL the way to the LEFT, or just change the value to 0.
- Now your background is transparent (it will look like a gray & white grid, that is a good thing!) Go ahead and create your signature on top of the grids.
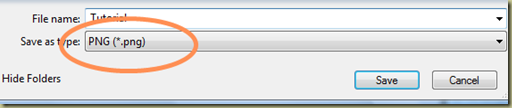
- When saving your image make sure to save it at as PNG image, this will keep the background transparent. If you save it as a JPEG, the background will be white.
- Follow steps 4-11 to finish your signature.
*if you are adding layers, make sure just the background is transparent
Hope this helps! Please let me know if you have any questions, or if something I posted is not clear.
* If you are not comfortable using a program such as paint.net or Photoshop, you can create your signature in many different Microsoft Programs. I personally use Microsoft Publisher for a zillion different projects, including this one. BUT, if you choose to use a program that is not for editing, you may not have the option to make the background of your image transparent, for use on a multi-colored blog background.
* Through Google search, I stumbled upon this site, which helped me out, and I used several of her ideas for my tutorial












It's funny to me that you posted this today. I have been trying for a couple of days now to attach a signature to my blog, without success. I tried your tutorial, still without success. Oh well, nobody reads my blog anyway..lol.
ReplyDelete